浜田紙業ではワードプレスというオープンソースにてホームページを作成しています。
3年前にホームページを作り直し更新し始めたのですが現状では新規のお客様はほぼ100%ホームページ経由となりました。おかげさまで毎日のように全国のみならず最近では世界から問い合わせがあり非常にありがたいとともにネットってすごいなあと思います。
今回は浜田紙業が使用しているレンタルサーバーロリポップが推奨していたLiteSpeed Cacheというプラグインを入れたお話をします。
結果的にLiteSpeed Cacheを入れて大正解でした。
サイトスピードは速くなりグーグルサーチコンソールの判定で合格が出ました!
今後スピードも大切にしていくというグーグルの指標を聞いていたのでアクセス数等が楽しみです。
しかしながら不具合も出たので解消方法を記述します。
ロリポップから爆速案内がきました
浜田紙業が使用しているロリポップからこんな案内が来ました。
従来のハイスピードプランの約2倍の速さという謳い文句に惹かれて導入することに。
早速、マニュアル通りにライトスピードキャッシュを入れます。

ロリポップのマニュアルはこちらです。非常に分かりやすく書いてあります。
実際にプラグインを入れてみると体感ですがスピードが比べ物にならないくらい速くなっていました。
ページの最後で効果を記述します。
しかしここで問題が2点おきました。
PC画面のメニューが崩れる事態が発生
スピードが上がり、気を良くしていたのですがなんとPC画面のメニューが崩れるという問題が発生。
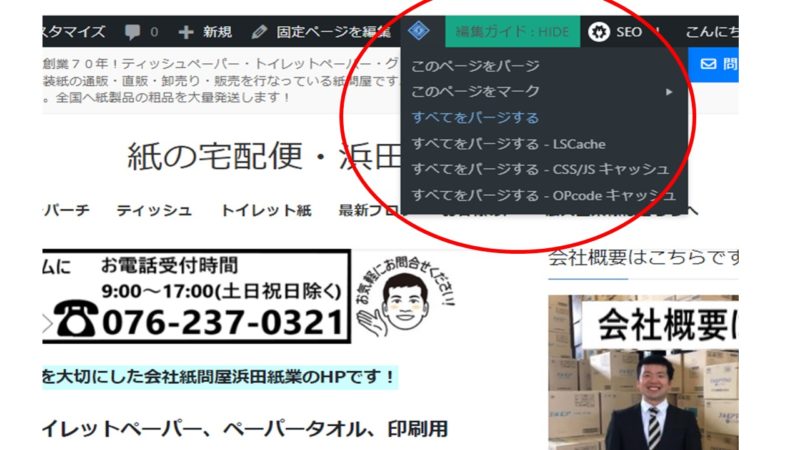
下記の赤丸部分です。正常な場合と見比べてください。
【不具合発生】

【正常の場合】

正常な場合と比べるとメニューバーが縮んでいます。なんとなく気持ちが悪いです。
早速サポート(ロリポップ)に確認したのですが、画像をFTPにアップロードして見せてほしい。ということでしたがそんなにパソコンに精通しているわけでもないのでどうすればよいかと悩んでいました。
まずはプラグインを見直しました。
プラグインにLiteSpeed Cache以外のキャッシュプラグインが入っていました。
キャッシュ系のプラグインは複数入れていると不具合が起きる。と聞いたことがあったのでLiteSpeed Cache以外のキャッシュ系プラグインを全て消しました。不要なプラグインは削除した方が良いので気づいてよかったです。
すると不具合が直っていたので、これで解決か?!と思いきや数時間後またしても画像の不具合が。
メニュー崩れの症状について
直らないのでパージをしてみることに。
管理画面の上部のひし形の部分にカーソルをあてるとパージについての説明が出ます。
(このひし形マークはLiteSpeed Cacheを入れるとついてきます。)
そこで「すべてをパージをする」をクリックすると一時的に正常なメニューバーに戻ります。
パージとはキャッシュサーバーのキャッシュをクリアすることです。

ここをクリックすることで解決!!
かと思いきや数時間経つとまたメニューバーが崩れていました。
さてどうしたもんかと
浜田紙業ではイシコの専門家派遣制度を利用しており専門家株式会社AMSの古倉功一さんに相談しました。
株式会社AMSはHPの制作や運用をしている企業です。
今回の不具合の対処方法もほとんど古倉さんに教えてもらいました!
LiteSpeed Cacheメニュー崩れ解決方法はこれだ!
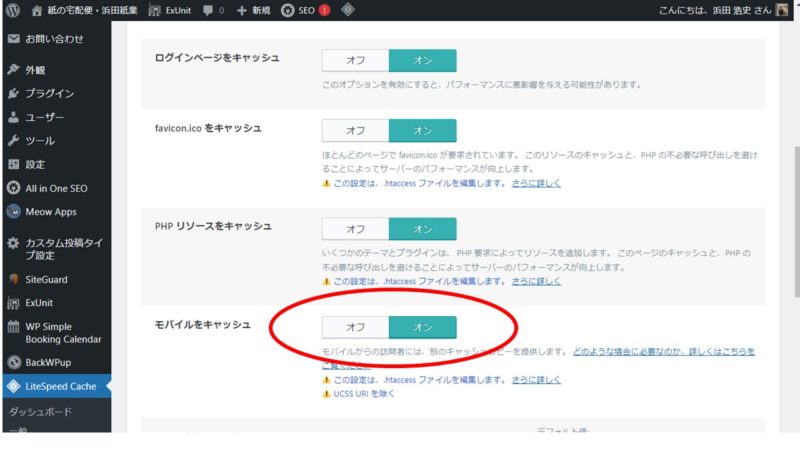
 管理画面からLiteSpeed Cache→キャッシュをクリックします。
管理画面からLiteSpeed Cache→キャッシュをクリックします。
・モバイルをキャッシュ
という箇所があるのですが初期設定では、オフになっていました。
モバイルをキャッシュをオンにします。
モバイルからの訪問者には、別のキャッシュコピーを提供します。
この文言が書いてあります。モバイルとPCが一緒になっていて不具合を起こしたようです。
オンにすることでメニューバーの乱れが起きずに正常な動作になり安心です。
キャッシュ系プラグインは気を付けなければならない。ということをよく聞いていたので非常に勉強になりました。
次はIE(インターネットエクスプローラー)サポート切れ問題が!
一件落着かと思いきや次はこんな問題が起きました。

浜田紙業のホームページをスマホで見ていたところいきなりこのような文言が。
なんだこれは?と思い調べてみました。
IEでワードプレスサイトを見るとこのような警告が出ることが分かりました。
浜田紙業もIEブラウザを廃止しました。その時の記事はこちらです。

IE11(Internet Explorer)は2022年6月でサポート対象外に。早急にブラウザはEdgeやGoogle Chromeに切り替えましょう
ブラウザのIE(インターネットエクスプローラー)のサポートは2022年6月16日で切れます。
情報処理推進機構から抜粋
https://www.ipa.go.jp/security/announce/ie_eos.html
私の使用しているブラウザはグーグルクロムなので該当しないはずなのに、なぜこのような文言が出るのか?
とりあえずパージをして赤い警告文は消えましたが気持ち悪さは残ります。
後日、こちらも確認しました。
IE(インターネットエクスプローラー)で弊社のサイトを見た人がいてその時表示された警告文がキャッシュとして残りそのままグーグルクロムやエッジで見てもキャッシュが残っているので赤色の警告文が出ているということが分かりました。
これはあまり良い状態ではありません。
チャンスロスに繋がりかねないので修正することに。
浜田紙業のアクセスを解析したところなんと1%の人がIE(インターネットエクスプローラー)でサイトを見ていることが分かりました。
キャッシュ設定でIEで閲覧する人はキャッシュを残さない設定にする必要があります。
ちなみにですが、ロリポップに確認したところサポート外という答えでしたので自分でやるしかありません。
IEを除外する方法はこちら

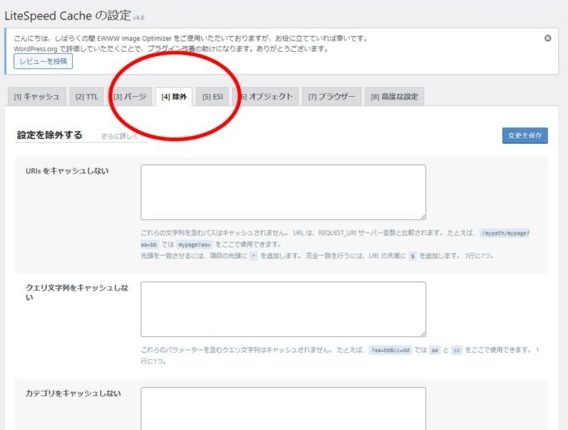
LiteSpeed Cacheの設定画面を開き、写真のように除外をクリックします。
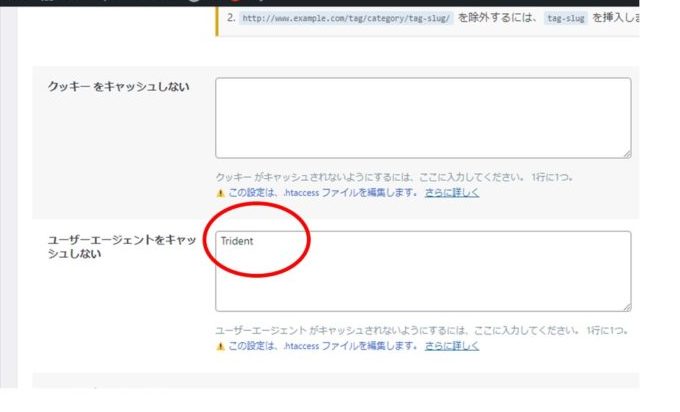
除外の下部ページにこのような文言があります。
ユーザーエージェントをキャッシュしない
そこに Trident と入力します。

Tridentとはウィキペディアによると下記のようにあります。
Trident (トライデント)は Internet Explorer に搭載されている HTML レンダリング エンジンの名称で、ライブラリ ファイルの名称から MSHTML とも呼ばれている。
ウィキペディア参照 参照元URL:https://ja.wikipedia.org/wiki/Trident
この設定を行なうことでIEのブラウザで見ている方はキャッシュしないよ。という設定に変更できたようです。
これでIEキャッシュ問題が解決しました。
LiteSpeed Cacheの効果について
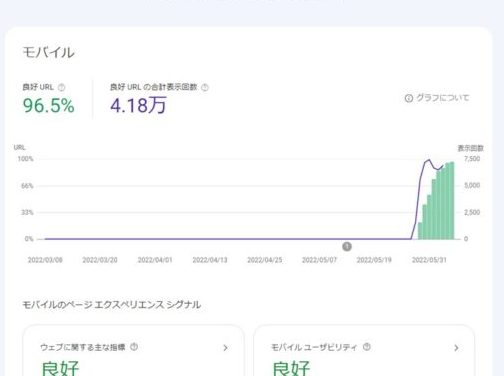
実際にLiteSpeed Cacheの効果ですがサーチコンソールを確認しました。

ずっと不合格だったのですが5月25日あたりから合格になっていました。
プラグインを入れたのは5月19日だったのでプラグイン効果のような気がします。
アナリティクスでサイトスピードを調べたのですがマイナス20%という結果も出ており、色々不具合があったのですが
LiteSpeed Cacheを入れて良かったです。
アクセスするユーザーにとってスピードは非常に大切なので今後もスピードアップを目指していきます!
まとめ
キャッシュプラグインLiteSpeed Cacheでページのスピードはアップしました。
しかしながら、不具合が出た際に検索してもなかなか今回の事例を分かりやすく解決しているコンテンツがなかったのでブログにて記述しました。
無理に一人で闇雲に行なうと余計わけわからなくなる可能性があったので株式会社AMSの古倉さんに聞いてから修正したのが良かったです。
もしLiteSpeed Cacheを入れて不具合が起きた際の参考になればと思います。
この記事を書いたのは石川県金沢市にある1950年6月創業75年紙問屋浜田紙業(株)の浜田浩史です。浜田紙業(株)はメーカーの正規代理店で王子ネピアやカミ商事などの製紙メーカーと直接取引をしておりティッシュやトイレットペーパー、印刷用紙、魚を包む紙(グリーンパーチ)、バリアラップなど特殊紙、日用消耗品の卸売りをしています。
紙問屋ならではの業界情報をいち早くお客様に届けていきます!紙の専門家として経験を活かし紙製品でお客様が困っていることを一緒に解決し信頼される企業を目指しています。どのような些細な困りごとでもお問い合わせください。真摯に向き合います。強みは全国の物流網を使った商品の大量発送です。全国に配送可能ですのでお気軽にお問い合わせください!
浜田紙業の会社概要はこちらです。WEB責任者である浜田浩史の著者情報や経歴、取材歴等も記載しています。
会社HPトップはこちらです(商品の詳細情報が記載しています。紙製品の大量注文・電話注文や各種問い合わせに対応します。)
通販サイトはこちらです(個人様向け商品や法人さま大量注文サイトです。クレジット、アマゾン、楽天など多様な決済方法に対応しています)
TVや雑誌の取材実績はこちらです。ティッシュの裏技や会社の事例が著書や公的機関の雑誌で紹介されています。
お問い合わせは下記フォームよりお気軽に!
【検討中の企業様へ】
tel:076-237‐0321
こちらからお電話ください。
浜田紙業の代表番号になります。
電話の際は「HPを見た」と言っていただけるとスムーズに対応可能です。
下記の問い合わせフォームでの受付も可能です。
【電話対応時間】
平日9:00~16:30
【下記の問い合わせフォーム】
問い合わせフォームは24時間対応しています。
些細なことでも構いませんのでお気軽にどうぞ!
弊社からの返信メールが届いていない場合は、メールアドレスの入力が間違っていたり、迷惑メールに振り分けられたりしている場合があります。お手数おかけしますが、ご確認のほどよろしくお願いいたします。


