浜田紙業ではホームページでの集客を行なっています。
ここ最近色々な記事を見たお客様から問い合わせがありありがたい限りです。
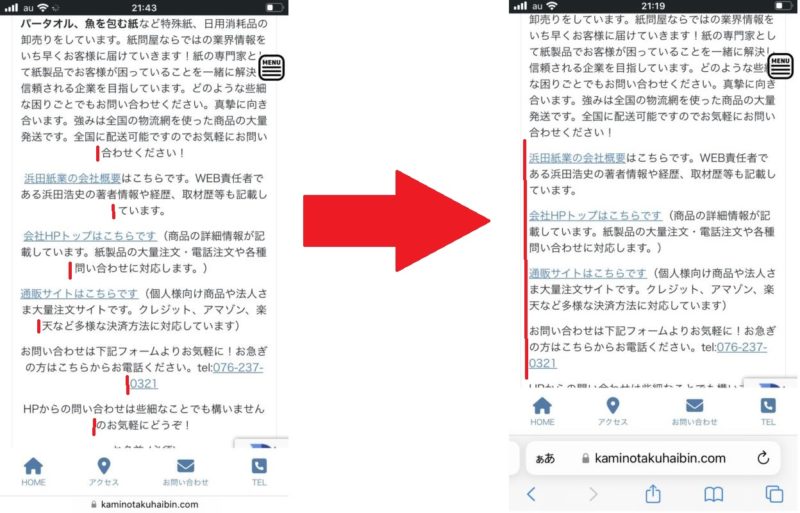
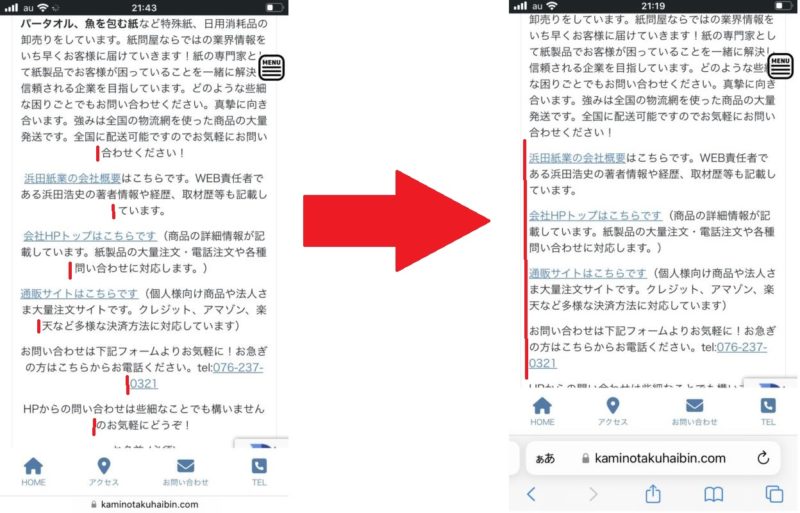
記事の著者情報の文字がスマホで見た場合に中央寄せになってしまう問題を解決しました。
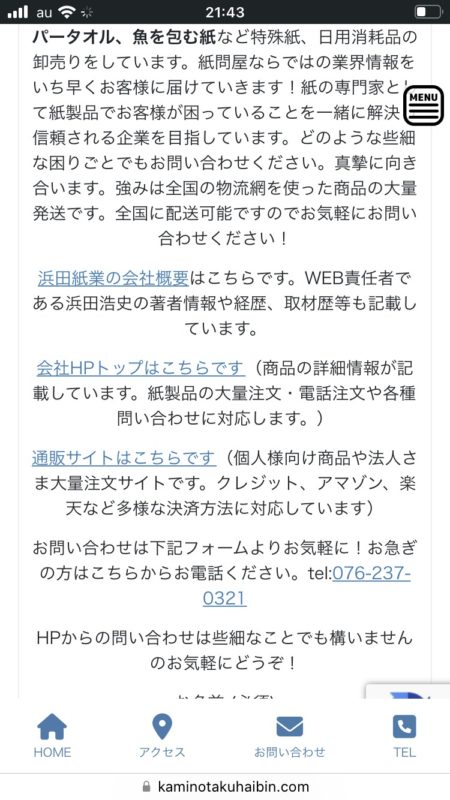
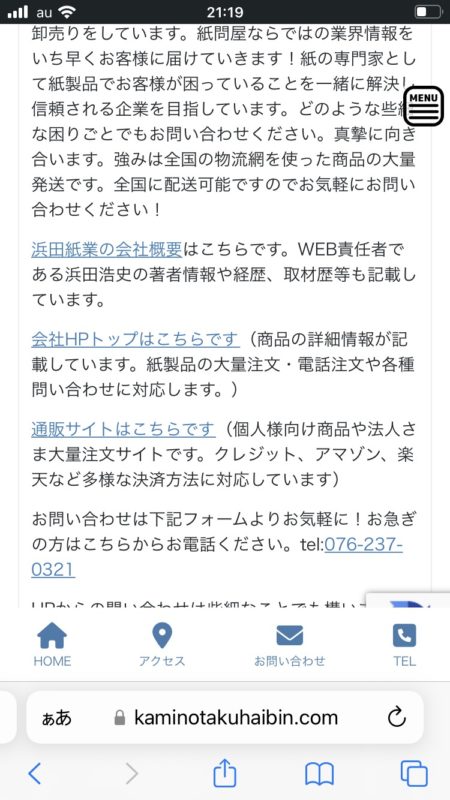
下の画像は浜田紙業の著者情報をスマホで見た場合です。
2023年7月にテーマを変更したので追記しています。

左寄せにしたくていろいろと試した結果CSSの書き換えで見事に解決しました。
今回は金沢市にあるホームページ制作会社の株式会社AMS古倉氏にご助言を頂きました。
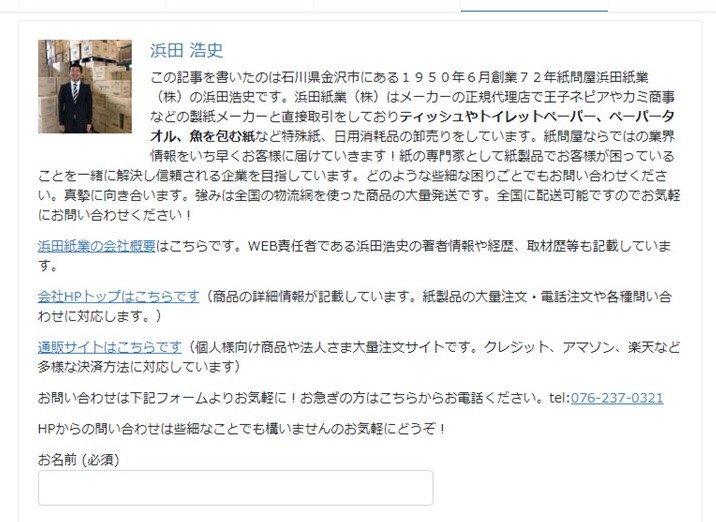
記事の著者情報とは?

これですね。
グーグルでは誰がどんな情報を書いたかを非常に重要視しており、記事の信ぴょう性というのがますます大切になってきます。
浜田紙業では、ワードプレスのテーマ「ライトニング」を使用しています。
著者情報を入れるプラグインは「Simple Author Box」を使っており非常に使い勝手の良いプラグインです。
しかしスマホで著者情報を見ると文字が中央揃えになってしまうのです。

解決方法はこれだ!
ワードプレスにログインしダッシュボードから
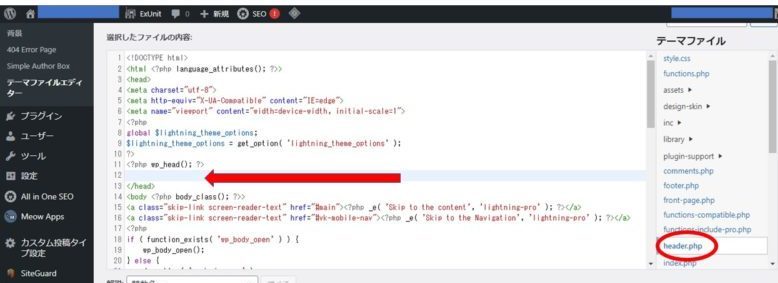
外観⇒テーマファイルエディター
をクリックします。
するとCSSが出てくるので右にあるテーマファイルの
header.phpをクリックします。右下の赤い丸の部分です。

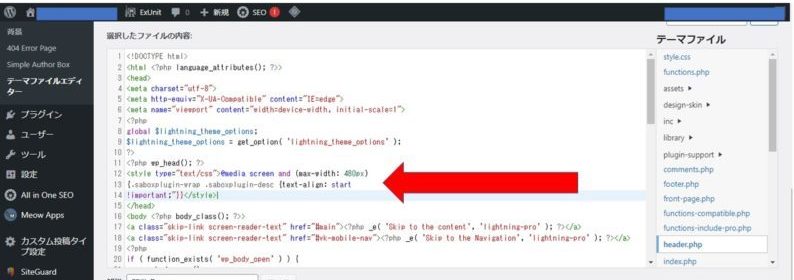
その中の一部分に追加します。
<?php wp_head(); ?>
↓↓
<?php wp_head(); ?>
<style type=”text/css”>@media screen and (max-width: 480px)
{.saboxplugin-wrap .saboxplugin-desc {text-align: start
!important;”}}</style>

これで完成です。
実際に作動している確認したところ

しっかりと左寄せになっていました。
細かい事なのですがホームページ集客ではこういった作業が非常に大切です。
また一つお客様にとって見やすいホームページになったような気がします。
ワードプレスのテーマがコクーンの場合
最近浜田紙業のHPをワードプレスのテーマ「コクーン」にリニューアルしました。
リニューアルしたところ、スマホで見たときに著者情報が中央揃えになっていたので左寄せにします。
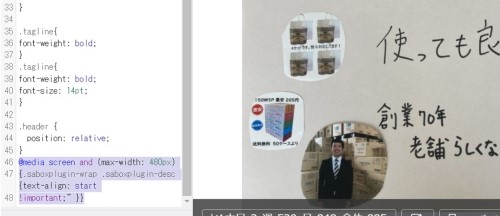
ダッシュボード→外観→カスタマイズ→追加CSS
とクリックしていき
@media screen and (max-width: 480px)
{.saboxplugin-wrap .saboxplugin-desc {text-align: start
!important;”}}
こちらを追加CSSに挿入します。

こちらを追加することで無事に左寄せになりました。
この記事を書いたのは石川県金沢市にある1950年6月創業75年紙問屋浜田紙業(株)の浜田浩史です。浜田紙業(株)はメーカーの正規代理店で王子ネピアやカミ商事などの製紙メーカーと直接取引をしておりティッシュやトイレットペーパー、印刷用紙、魚を包む紙(グリーンパーチ)、バリアラップなど特殊紙、日用消耗品の卸売りをしています。
紙問屋ならではの業界情報をいち早くお客様に届けていきます!紙の専門家として経験を活かし紙製品でお客様が困っていることを一緒に解決し信頼される企業を目指しています。どのような些細な困りごとでもお問い合わせください。真摯に向き合います。強みは全国の物流網を使った商品の大量発送です。全国に配送可能ですのでお気軽にお問い合わせください!
浜田紙業の会社概要はこちらです。WEB責任者である浜田浩史の著者情報や経歴、取材歴等も記載しています。
会社HPトップはこちらです(商品の詳細情報が記載しています。紙製品の大量注文・電話注文や各種問い合わせに対応します。)
通販サイトはこちらです(個人様向け商品や法人さま大量注文サイトです。クレジット、アマゾン、楽天など多様な決済方法に対応しています)
TVや雑誌の取材実績はこちらです。ティッシュの裏技や会社の事例が著書や公的機関の雑誌で紹介されています。
お問い合わせは下記フォームよりお気軽に!
【検討中の企業様へ】
tel:076-237‐0321
こちらからお電話ください。
浜田紙業の代表番号になります。
電話の際は「HPを見た」と言っていただけるとスムーズに対応可能です。
下記の問い合わせフォームでの受付も可能です。
【電話対応時間】
平日9:00~16:30
【下記の問い合わせフォーム】
問い合わせフォームは24時間対応しています。
些細なことでも構いませんのでお気軽にどうぞ!
弊社からの返信メールが届いていない場合は、メールアドレスの入力が間違っていたり、迷惑メールに振り分けられたりしている場合があります。お手数おかけしますが、ご確認のほどよろしくお願いいたします。